9-Cum Sa Adaugi Butoanele De Socializare Inainte Si Dupa Postari
1 comentarii
La pasul 8 am facut prima Editare HTML : Cum Sa Opresti Redirectionarea Automata Blogspot,sper ca totul a mers bine ca sa trecem la pasul 9 unde o sa facem a doua editare Html!
Importanta folosirii butoanelor de socializare este o prioritate pentru blogul vostru,asta daca vreti sa fie cat de cat cunoscut si sa aveti ceva trafic pe el ,chiar daca aveti un blog personal si restrans tot ati vrea sa il impartasiti cu prietenii,nu :) ? Cele mai importante retele de socializare care va "ridica" blogul si va ajuta sunt:
1.Facebook
2.Tweeter
3.Google Plus
4.Pinterest
5.StumbleUpon
6.Linkedin
7.Reddit
8.Digg
9.Instagram
10.Delicios
Cel mai usor mod de a pune la dispozitia cititorilor vostri cat mai multe retele de socializare este sa folosim un widget gen addthis care ne pune la dispotite +350 optiuni. Dati prioritate retelelor pe care le folositi voi si evidentiati aceste butoane in widget.De exemplu in widgetul de mai jos eu am evidentiat retelele pe care le folosesc eu si care sunt cele mai populare
Codul in verde il folositi daca vreti sa va apara numarul comenturilor de blogger (va aparea in stanga deasupra widgetului) ,daca nu vreti nu il folositi
Codul in galben este pentru cine foloseste si sistemul de comentarii facebook ,acest cod va arata nr comentariilor facebook,(va aparea in dreapta deasupra widgetului)daca nu aveti nevoie nu il folositi
Puteti folosi cele 3 coduri impreuna sau separat in functie de nevoile blogului :)
<span class='post-comment-link'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</span>
<span style='float:right'><img class='comments-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEuuTRDOHoyBZ1N5krfjaviKuagQZtg7B3vV_LgGKCbrOfEaX3nYhbl0pQl9LvdSh4vtVl2lzQp799SGCVGhyb469MGnokQr-JdvcNP7hul5kZOQqvm1a5KtQjb7CIWpc8RUe7SjIlsH8/s400/fb.png'/>
<a class='comment-link' expr:href='data:post.addCommentUrl'><fb:comments-count expr:href='data:post.url'/> Comenteaza</a></span>
<div style='background:#ED1325; border:1px solid #ddd; -moz-border-radius:7px; -webkit-border-radius:7px; border-radius:7px; padding:5px; box-shadow: 3px 3px 3px #0091d6;'> <table border='0'> <tr>
<td><!--Facebook-->
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100& action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; margin-left:0px; width:100px; height:20px;'/> </td>
<td><!-- Twitter -->
<a class='twitter-share-button' data-count='horizontal' data-lang='ro' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' rel='nofollow'/> <b:if cond='data:post.isFirstPost'> <script src='http://platform.twitter.com/widgets.js' type='text/javascript'> </script> </b:if> </td>
<td><div style='margin-right:5px;'><!-- GOOGLEPLUS --> <g:plusone expr:href='data:post.url' size='medium'/> </div> </td>
<td><a class='pin-it-button' count-layout='vertical' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'>Pin It now!</a>
<a href='javascript:void(run_pinmarklet())' style='margin-left:-46px; width:50px; height:20px; display:inline-block;'/>
<script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/>
<script type='text/javascript'>
function run_pinmarklet() {
var e=document.createElement('script'); e.setAttribute('type','text/javascript');
e.setAttribute('charset','UTF-8');
e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r=' + Math.random()*99999999);
document.body.appendChild(e);
}
</script></td>
<td><!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style '> <a class='addthis_counter addthis_pill_style'/> </div> <script src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4de3b2d654f56f28' type='text/javascript'/> <script type='text/javascript'> var addthis_config = { ui_cobrand: "ANDREEAS BLOG", ui_header_color: "#ffffff", ui_header_background: "#0080FF" } </script>
<!-- AddThis Button END --></td> </tr> </table></div>
Importanta folosirii butoanelor de socializare este o prioritate pentru blogul vostru,asta daca vreti sa fie cat de cat cunoscut si sa aveti ceva trafic pe el ,chiar daca aveti un blog personal si restrans tot ati vrea sa il impartasiti cu prietenii,nu :) ? Cele mai importante retele de socializare care va "ridica" blogul si va ajuta sunt:
1.Facebook
2.Tweeter
3.Google Plus
4.Pinterest
5.StumbleUpon
6.Linkedin
7.Reddit
8.Digg
9.Instagram
10.Delicios
Cel mai usor mod de a pune la dispozitia cititorilor vostri cat mai multe retele de socializare este sa folosim un widget gen addthis care ne pune la dispotite +350 optiuni. Dati prioritate retelelor pe care le folositi voi si evidentiati aceste butoane in widget.De exemplu in widgetul de mai jos eu am evidentiat retelele pe care le folosesc eu si care sunt cele mai populare
- Du-te la Blogger > Sablon > Editare HTML
- Salvati Şablonul (daca nu stiti cum,cititi acest tutorial)
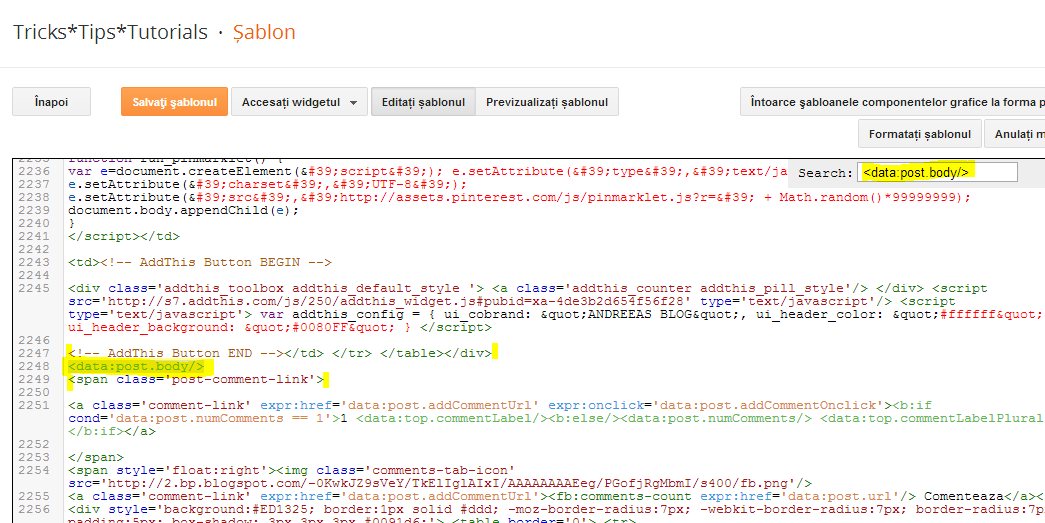
- Apasati ctrl+F si in casuta care apare dati Căutare pentru < data:post.body/ > (in unele sabloane trebuie sa cautati <div class='post-body entry-content'> deci incercati-le pe amandoua )
- Daca vreti sa apara sub titlul postarii lipiti codul de mai jos chiar deasupra la < data:post.body/ >
- Daca vreti sa apara la sfarsitul postarii lipiti codul de mai jos imediat sub < data:post.body/ >
- Puteti sa folositi si inainte si dupa,dar ca sa nu deranjeze cititorii alegeti decat una
 |
| Click pe imagini ptr a mari |
Codul in galben este pentru cine foloseste si sistemul de comentarii facebook ,acest cod va arata nr comentariilor facebook,(va aparea in dreapta deasupra widgetului)daca nu aveti nevoie nu il folositi
Puteti folosi cele 3 coduri impreuna sau separat in functie de nevoile blogului :)
<span class='post-comment-link'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</span>
<span style='float:right'><img class='comments-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEuuTRDOHoyBZ1N5krfjaviKuagQZtg7B3vV_LgGKCbrOfEaX3nYhbl0pQl9LvdSh4vtVl2lzQp799SGCVGhyb469MGnokQr-JdvcNP7hul5kZOQqvm1a5KtQjb7CIWpc8RUe7SjIlsH8/s400/fb.png'/>
<a class='comment-link' expr:href='data:post.addCommentUrl'><fb:comments-count expr:href='data:post.url'/> Comenteaza</a></span>
<div style='background:#ED1325; border:1px solid #ddd; -moz-border-radius:7px; -webkit-border-radius:7px; border-radius:7px; padding:5px; box-shadow: 3px 3px 3px #0091d6;'> <table border='0'> <tr>
<td><!--Facebook-->
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100& action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; margin-left:0px; width:100px; height:20px;'/> </td>
<td><!-- Twitter -->
<a class='twitter-share-button' data-count='horizontal' data-lang='ro' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' rel='nofollow'/> <b:if cond='data:post.isFirstPost'> <script src='http://platform.twitter.com/widgets.js' type='text/javascript'> </script> </b:if> </td>
<td><div style='margin-right:5px;'><!-- GOOGLEPLUS --> <g:plusone expr:href='data:post.url' size='medium'/> </div> </td>
<td><a class='pin-it-button' count-layout='vertical' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'>Pin It now!</a>
<a href='javascript:void(run_pinmarklet())' style='margin-left:-46px; width:50px; height:20px; display:inline-block;'/>
<script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/>
<script type='text/javascript'>
function run_pinmarklet() {
var e=document.createElement('script'); e.setAttribute('type','text/javascript');
e.setAttribute('charset','UTF-8');
e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r=' + Math.random()*99999999);
document.body.appendChild(e);
}
</script></td>
<td><!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style '> <a class='addthis_counter addthis_pill_style'/> </div> <script src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4de3b2d654f56f28' type='text/javascript'/> <script type='text/javascript'> var addthis_config = { ui_cobrand: "ANDREEAS BLOG", ui_header_color: "#ffffff", ui_header_background: "#0080FF" } </script>
<!-- AddThis Button END --></td> </tr> </table></div>


Am urmat toţi paşii şi nu se întâmplă nimic.
RăspundețiȘtergere